<디자인상품> 팝업창으로 안내하고 있습니다.
안녕하세요.
굿디몰의 디자인상품중 단일스킨 1.9 버전으로 제작된 디자인상품은 인터넷익스플로러 8.0으로 최적화 되어져 있습니다. (따로 공지해 드리지는 않는 점 양해 부탁드립니다.)
간혹, 일부 고객사의 경우는 단일스킨상품 구입후, 타브라우저에서 다르게 보이는 경우에 대해서 웹표준 코딩으로 제작이 안되었다고 오해 하시는 경우가 종종 있습니다.
단일스킨은, 카페24 [1.9 솔루션] 으로 배포된 디자인으로 작업된 상품임을 양지해주시기 바랍니다.
<단일스킨> <멀티스킨> 구분방법
==> 상품명에 SD가 붙을 경우 멀티스킨으로서 웹표준으로 코딩되어져 있습니다.
==> 익스플로러, 크롬, 사파리, 파이어폭스 등에서도 동일하게 보여집니다.
==> 현재 굿디몰디자인도 2012년부터는 SD 디자인을 출시를 시작했습니다.
웹표준이란?
홈페이지가 보일 수 있는 모든 곳에서 정상적으로 똑같이 보이게 하는 것
오프라인 문서를 웹에 동일하게 작성한 것으로 국제 표준화 단체인 w3c가 권고한 표준안에 따라 목적과 방법에 맞게 웹에서 표준으로 사용되는 기술을 말합니다.
현재 사용자들은 IE뿐만 아니라 파이어폭스, 오페라, 사파리 등 다양한 브라우저를 사용함에 따라 비표준방식의 제작형태로는 원활한 접근이 어려워졌습니다. 따라서 어떠한 운영체제나 브라우저를 이용하더라도 같은 결과물을 볼 수 있도록 하기 위하여 표준을 지켜 코딩하도록 해야 합니다.
웹표준의 장점
- 수정과 관리용이
콘텐츠의 올바른 구조화, CSS로 시각표현을 통일하여 제어하게 되어 페이지 제작의 부담이 감소됩니다.
- 웹 접근성 향상
다양한 브라우징 환경에 대응이 가능, 핸디캡을 가진 사용자(시각장애인 등)들을 배려할 수 있다.
- 검색엔진 최적화
검색엔진의 크롤러(Crawler)는 웹페이지 소스를 있는 그대로 해석하므로 적절하게 구조화된 웹페이지는 검색 로봇이 잘 검색할 수 있으며 그만큼 비즈니스 기회가 많아집니다.
- File Size 축소, 서버 저장 공간 절약
소스의 효율적 작성은 파일사이즈와 서버공간을 절약할 수 있으며, 동시에 화면표시에 소요되는 시간을 줄일 수 있습니다.
- 휴대폰, PDA 등의 장치 호환
별도의 모바일 홈페이지를 제작하지 않아도 모바일에서 깨지지 않는 홈페이지의 형태 그대로 보입니다.
누가 웹표준을 정하는가?
- - W3C (World Wide Web Consortium) - 다른 단체들도 있으며 관여는 하지만 가장 중심적인 역할 수행
- - 웹표준의 대두 - 미국 Wired News가 2002년 9월 XHTML + CSS 기반으로 재구축(웹표준 엄격히 준수)되면서 파일사이즈가 줄어들고
- - 랜더링속도가 향상, 각종 업데이트의 효율적 진행 등으로 웹표준 준수의 경제효과 입증
인프라와 트렌드에서 생각하는 웹표준
- - 웹표준 경시와 브라우저 전쟁 - 화려한 요소에만 치우친 상태에서 웹브라우저의 경쟁 가속화
- - ISO(국제표준화기구) - 공업규격 국제표준화 단체: 언어코드, 유니코드, ISO-HTML 규정
- - IETF - 인터넷기술 표준화 단체: 통신프로토콜에 관여
- - IANA - IP어드레스와 도메인명 등의 주소 자원 표준화와 분배를 담당
- - OASIS - e비지니스의 표준개발, SGML과 XML툴, 웹서비스 등의 표준화 담당
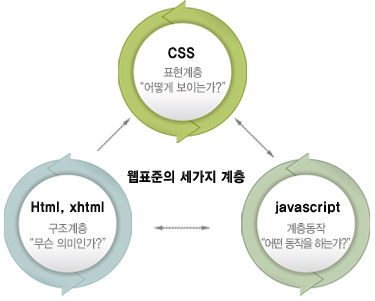
구조언어와 표현언어
구조언어
HTML : 가장 잘 알려진 마크업 언어, Strict, Transitional, Frameset DTD 세가지 문서형
XHTML 1.0 : HTML을 XML로 재구축한 마크업언어. HTML처럼 Strict, Transitional, Frameset DTD 세가지 문서형
XHTML 1.1 : 모듈화된 XHTML. 1.0의 Strict만 인정
XML 1.0 : 기반언어이며 기반기술에 Namespaces, Base, Events, Infoset, XIncludes가 있고, 확장기술에 Schema, XQuery
Xpath, XLink, XForm, XSL 등이 있다. XML 작성 어플리케이션으로 마크업언어 'XHTML'과 수식기술언어 MathML, 그래픽언어 SVG 멀티미디어언어 SMIL이 있다
HTML이 아니라 XHTML인 이유
빠른 데이터 처리와 안정적 브라우저 동작, 데이터 재이용성과 정보공유 촉진, 네임스페이스 이용과 다양한 기계에 대응
표현언어
CSS : 웹페이지의 시각표현을 지정하는 언어.

웹접근성이란?
누구나 웹에 접근할 수 있어야 한다
웹접근성이란 모든 인터넷 사용자가(장애인, 고령자 등이 포함된) 웹 사이트에서 제공하는 정보에 접근하고 이해할 수 있도록 보장하는 것입니다.
일반적으로 웹 사이트는 장애를 가지지 않은 일반 사용자를 대상으로 만들어져 있어 특정 장애(시각, 청각 등)를 가진 사용자가 접근할 수 없거나 접근하기 불편하도록 되어 있습니다.
웹 접근성은 이러한 사용자의 신체적, 환경적 조건에 관계없이 웹에 접근할 수 있고 정보를 이용할 수 있도록 하는 지침을 말합니다. 여기서 신체적 조건이란 장애인, 노인, 저시력자와 같이 분류할 수 있으며, 환경적 조건이란 네트워크 환경, 브라우저 유형, 저속사양컴퓨터, PDA 같이 기타 하드웨어적인 측면을 말할 수 있습니다.
웹접근성의 장점
- 장애인, 고령자 등을 포함한 모든 사람들이 웹에서 원하는 정보들을 자유롭게 접근하고 이용할 수 있습니다.
- 2008년 4월 11일 부터 시행된 「장애인차별금지 및 권리구제 등에 관한 법률」 및 동법 시행령들 관련 규정을 준수할 수 있게 됩니다.
- 소음이 많은 환경 등 주변 환경에 영향 없이, 모바일, PDA 등과 같은 새로운 기기등장과 상관 없이 사용 가능한 웹을 제공하게 됩니다.
- 웹 페이지 구성이 논리적으로 최적화되어, 디자인 및 설계의 효율성 제고는 물론 개발, 유지보수, 개편 비용 절감 효과를 가져오게 됩니다.
- 기업의 사해적 책임(CSR)이 중요하게 부각되고 있는 시점에서 홈페이지를 운영하고 있는 기관 및 단체에 대한 긍정적 이미지 형성에 도움이 됩니다.
Cross Browsing
익스플로러, 파이어폭스, 구글크롬, 사파리, 오페라 등
어느 웹 브라우저로 접속해도 깨짐없이 볼 수 있도록 최적화 작업